
Vyrent Mobile Application
Role: Lead Designer
Skills: UX/UI
Client: Vyrent
Team: Designity











I conducted a survey to learn how small talk impacts individuals and plays a crucial role in the workplace. This research confirmed that a small talk assistant could be beneficial for those needing extra encouragement.


I created a quick lo-fi wireframe in Figma to identify the structure and key screens of the app. I also developed a simple diagram showing front-end and back-end tasks to identify layout patterns and demonstrate how prompts are generated by AI (LLM).



The branding for DeskTalk was designed to be professional yet friendly, providing a sense of calm. I incorporated gradients and illustrations to represent the ideas vividly.


Here are the six main screen types of the MVP product: 1) Onboarding 2) Home - Prompts of the Day 3) Categories 4) Bookmark, and 5) Profile.



After finalizing the design on Figma, I built the front-end in Flutterflow. This process emphasized the importance of maintaining consistency in colors, type sizes, and more to ensure a seamless experience.

Using the visual coding tool, I developed the front end based on the sketches I created in Figma. The main key screens include 1) Onboarding 2)Conversation Prompts 3) Categories, and 4) Bookmarks.
The onboarding questions help generate personalized prompts based on users' jobs, interests, and locations.
The home screen offers four daily prompts: Trending, Local Topics, Industry Topics, and For You.
Users can explore more prompts via categories and bookmark their favorite ones for later use.



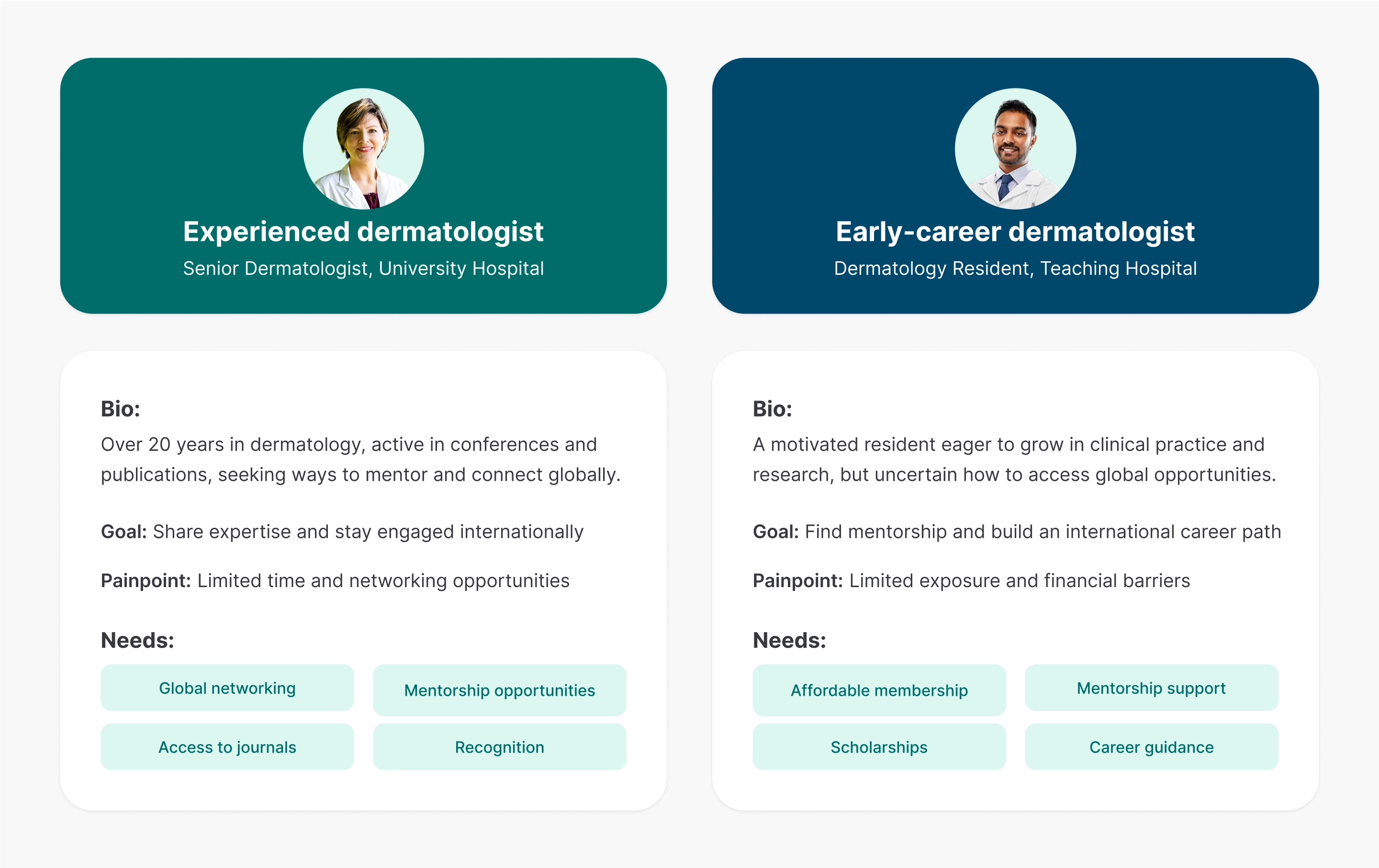
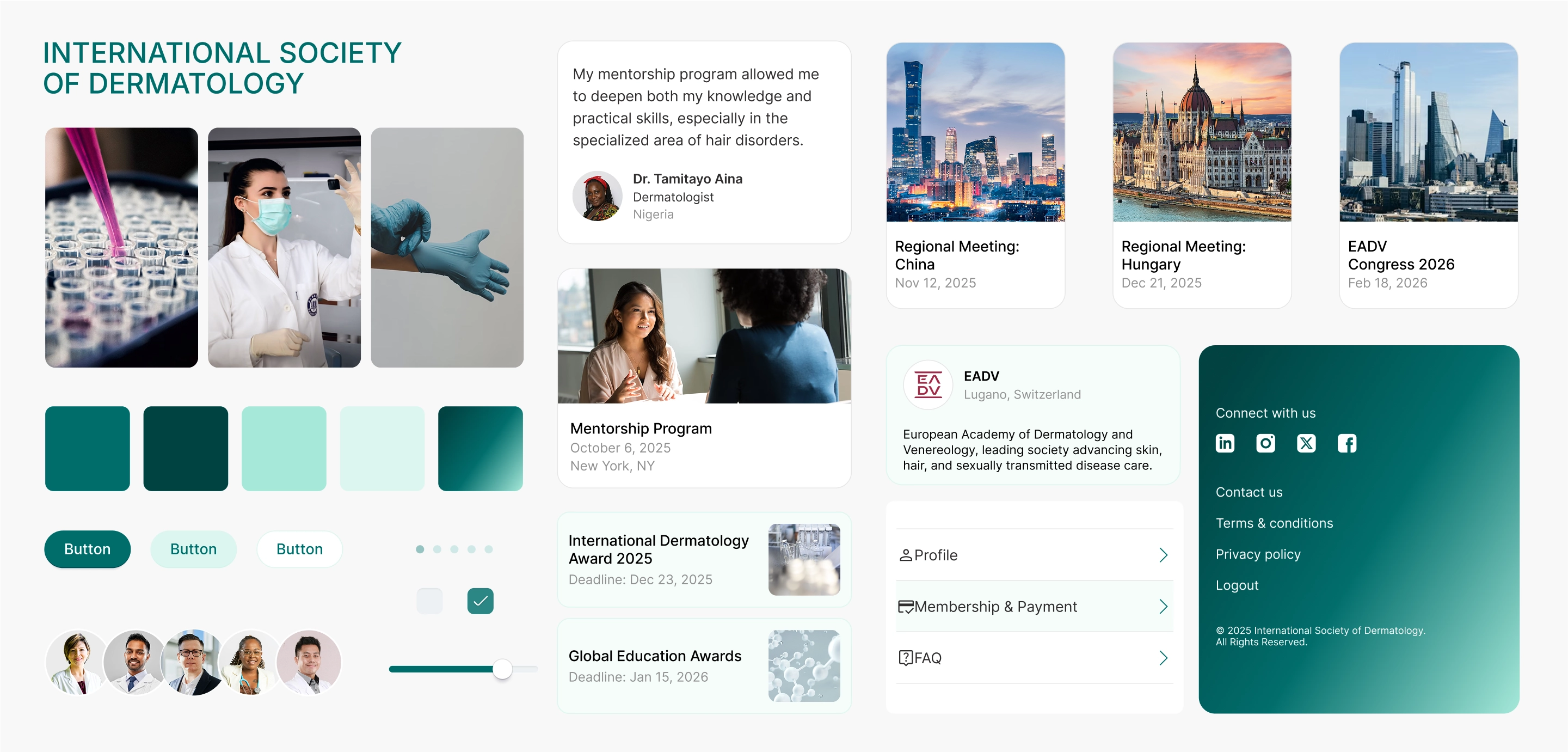
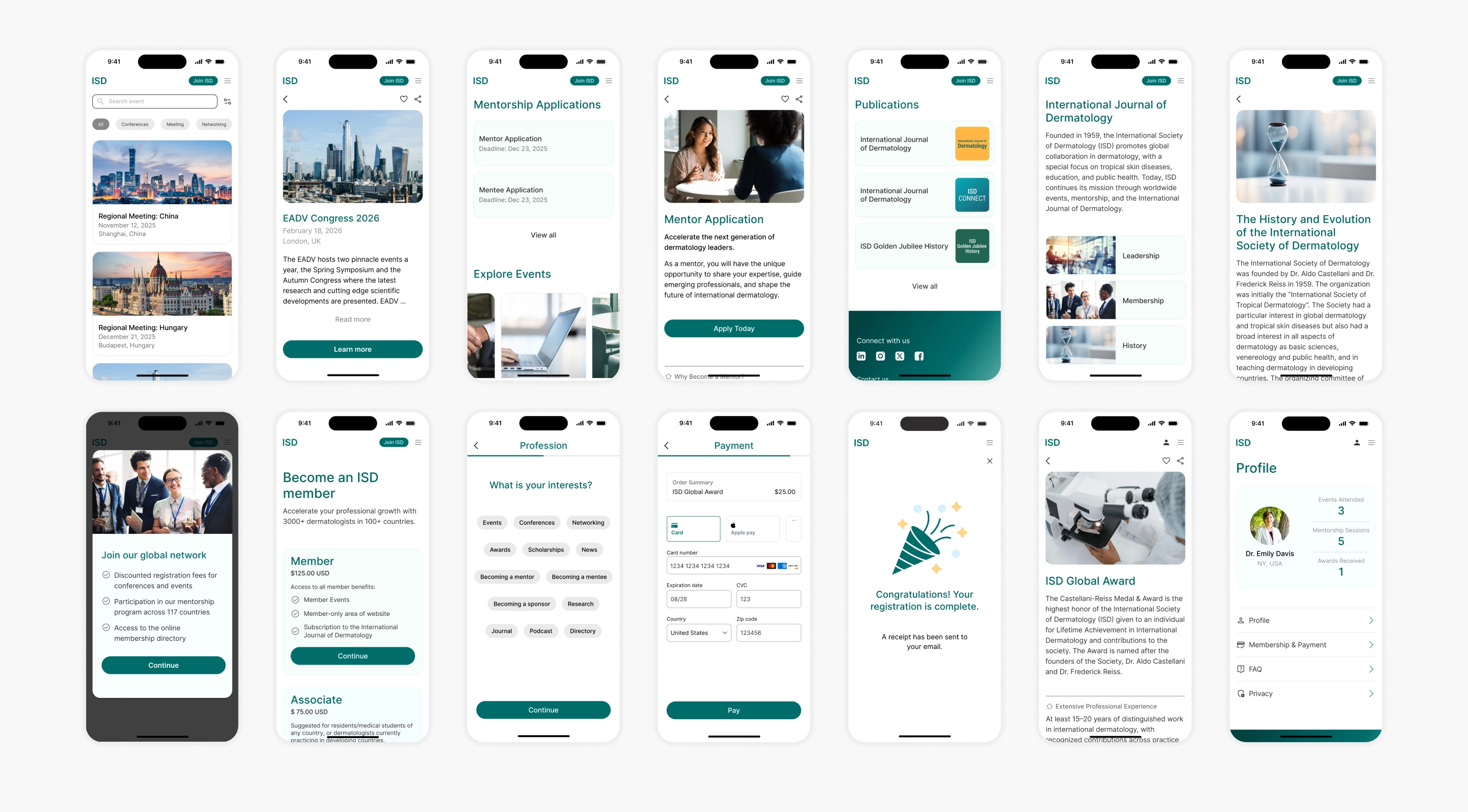
We focused on two key user types: experienced dermatologists and early-career dermatologists. ISD aimed to design membership services that deliver meaningful value to both groups.

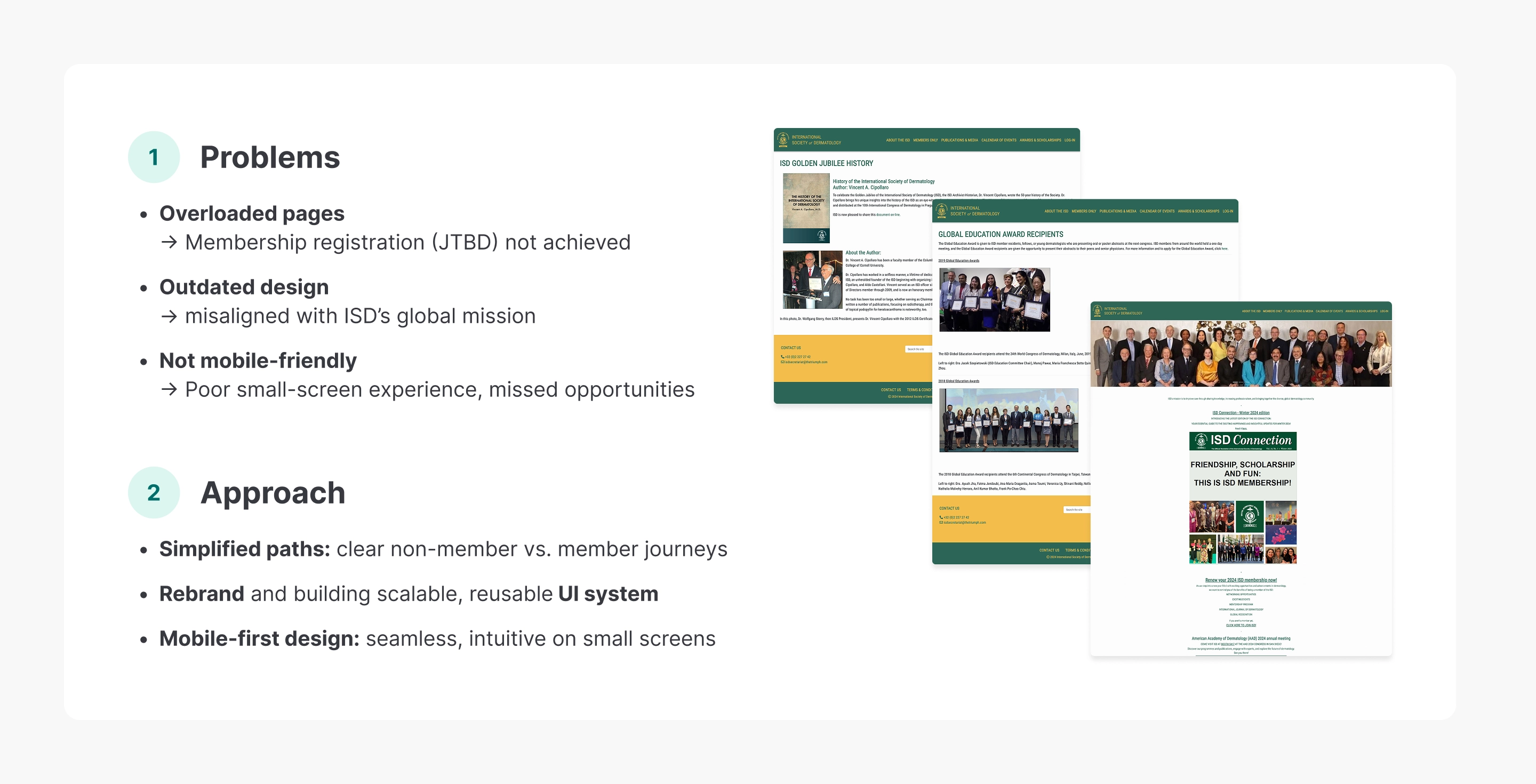
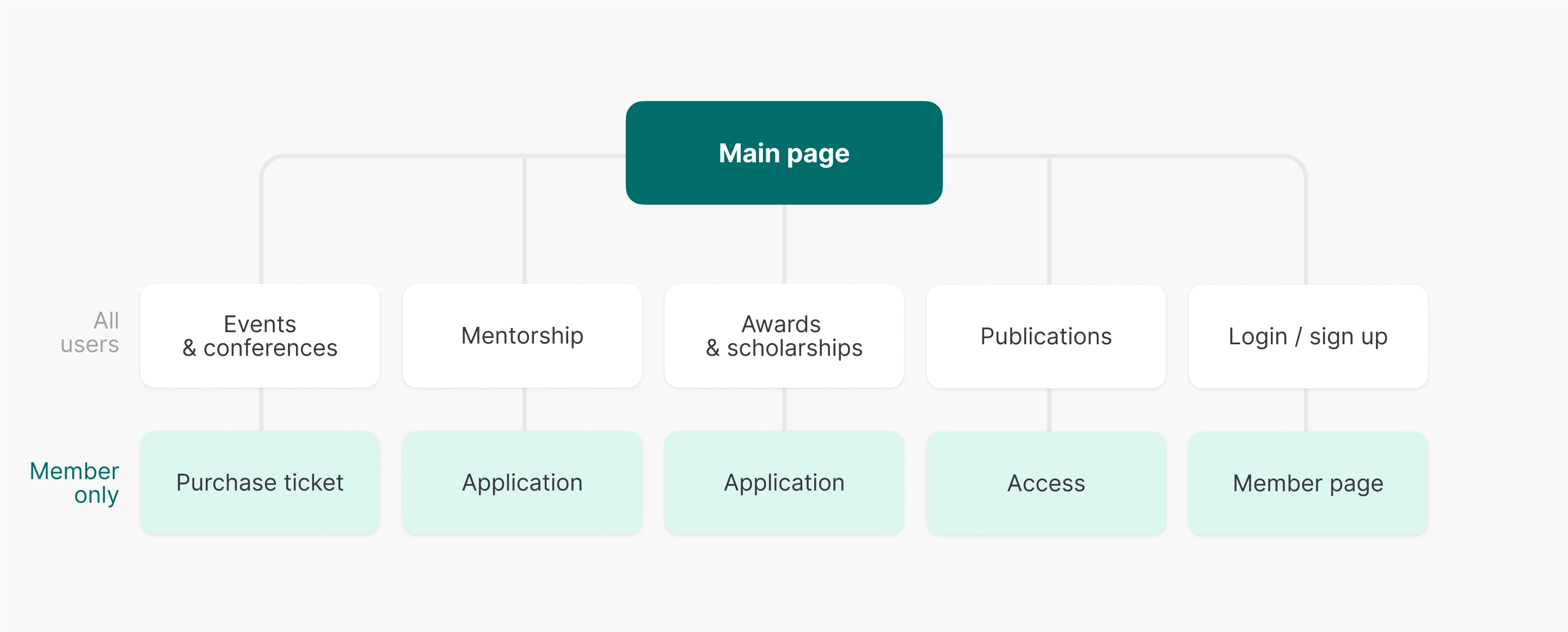
All users can browse most pages, but registration is required to participate in events, submit applications, or access exclusive content. Members also receive personalized, curated experiences tailored to their professional interests.


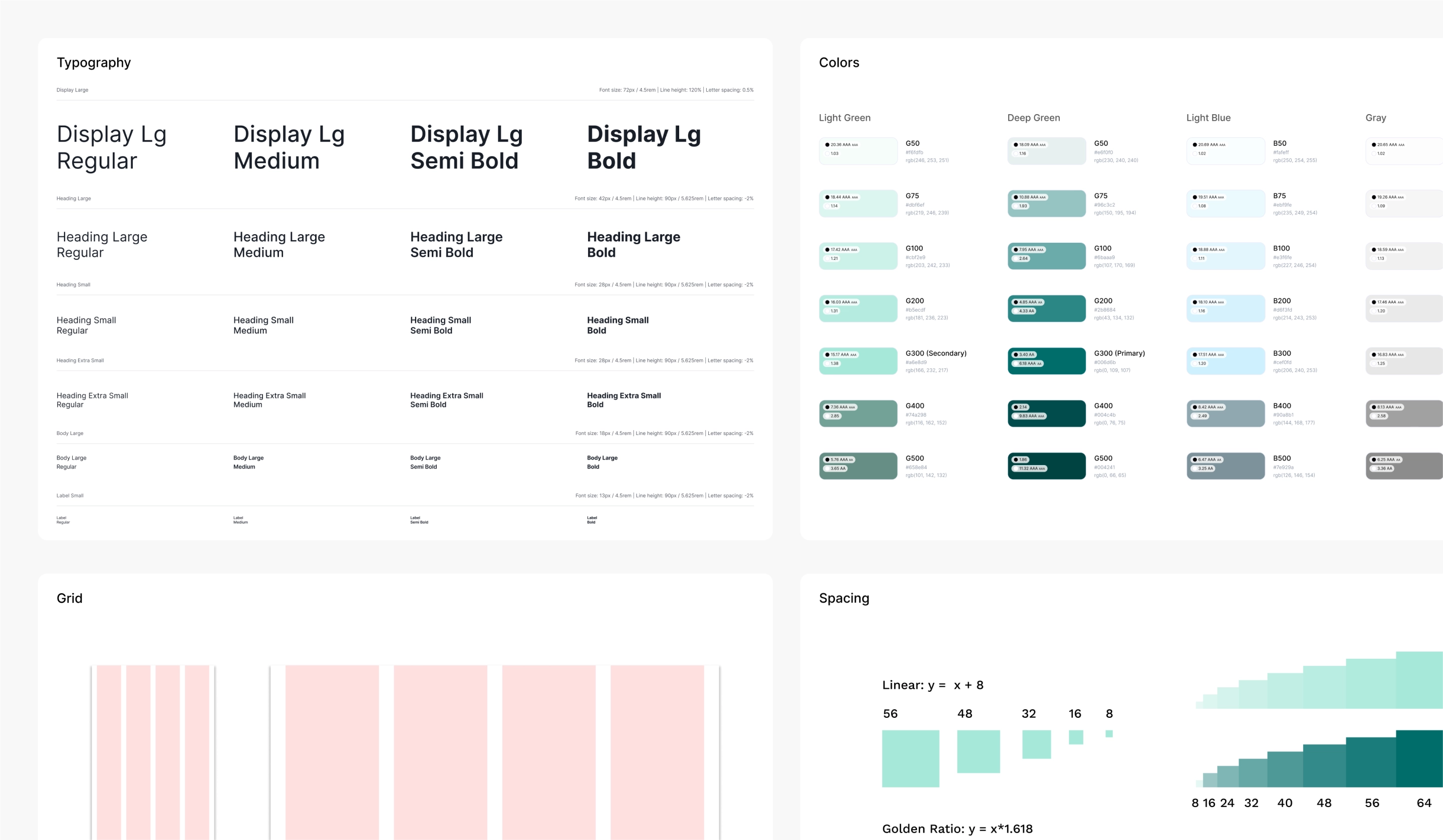
We first defined the foundation of the design system—typography, color palette, grid, and spacing. From there, we expanded into reusable UI components such as buttons, cards, and icons to ensure consistency and scalability across the platform.


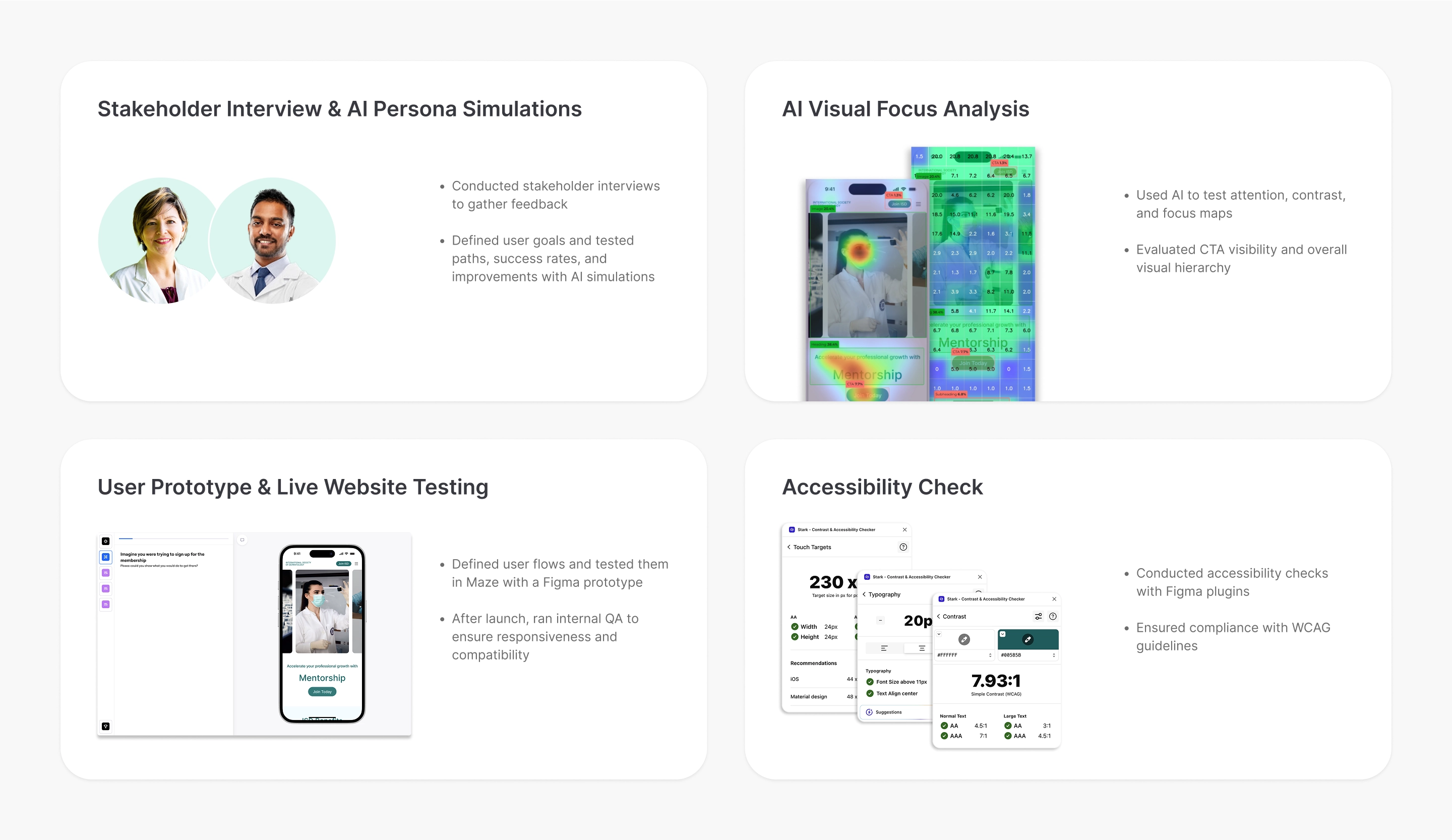
We ran stakeholder interviews and AI persona simulations to clarify user needs and goals. To validate design decisions, we used AI visual focus analysis, prototype testing with Maze, live website QA, and accessibility checks to align with WCAG standards.

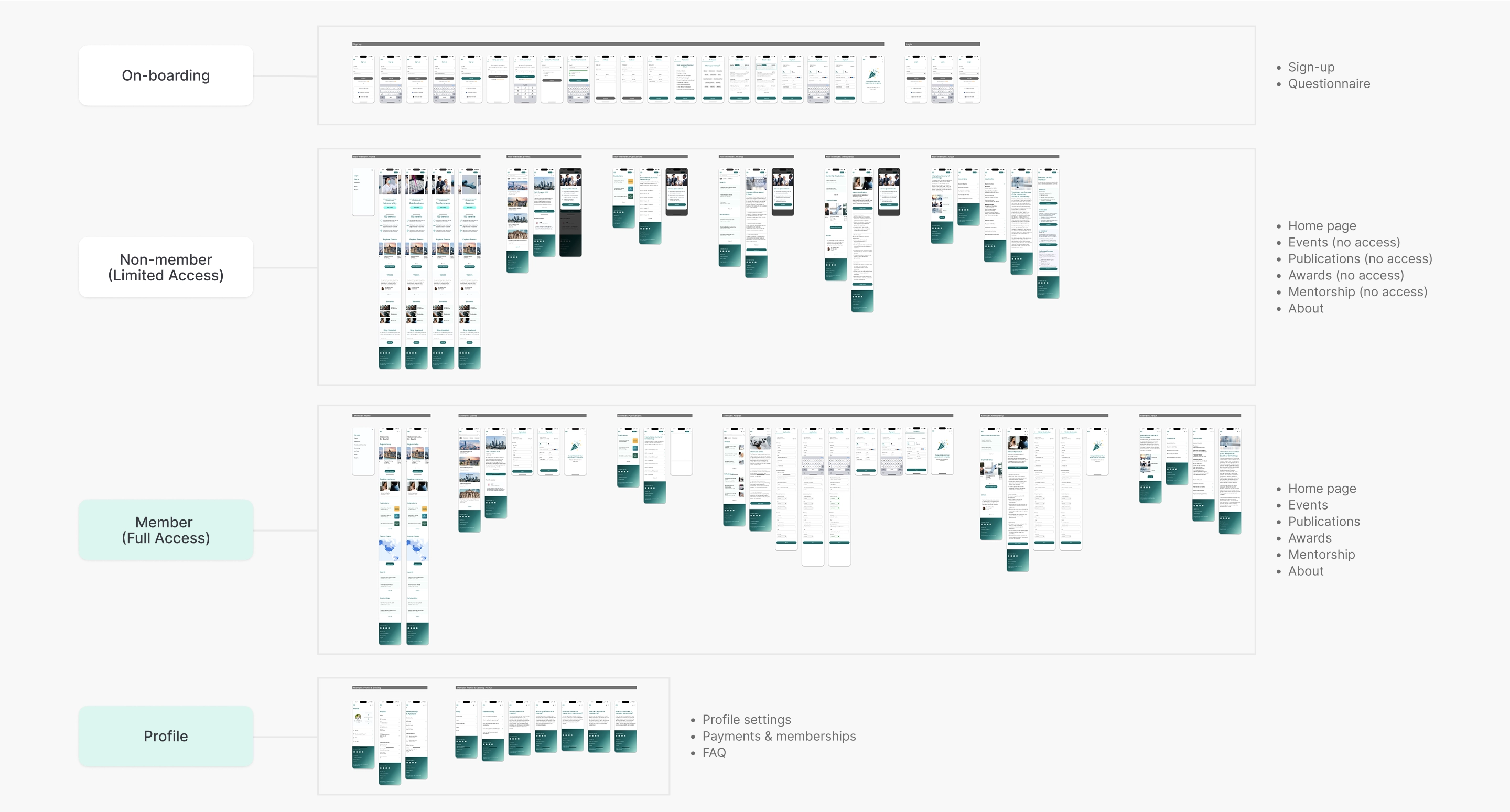
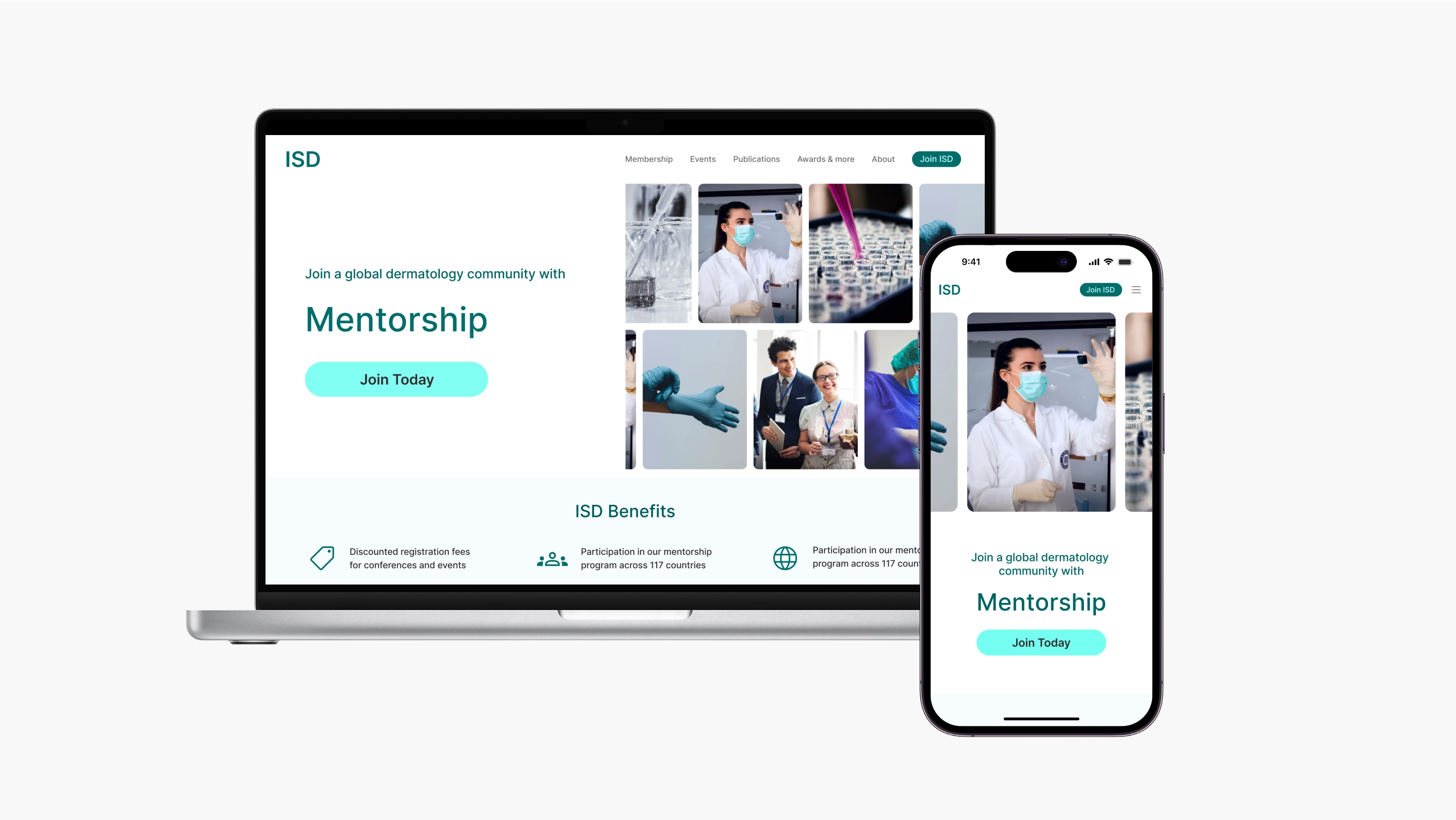
We prioritized a mobile-first approach, expanding key screen types with the design system to deliver an intuitive and seamless experience on smaller devices.


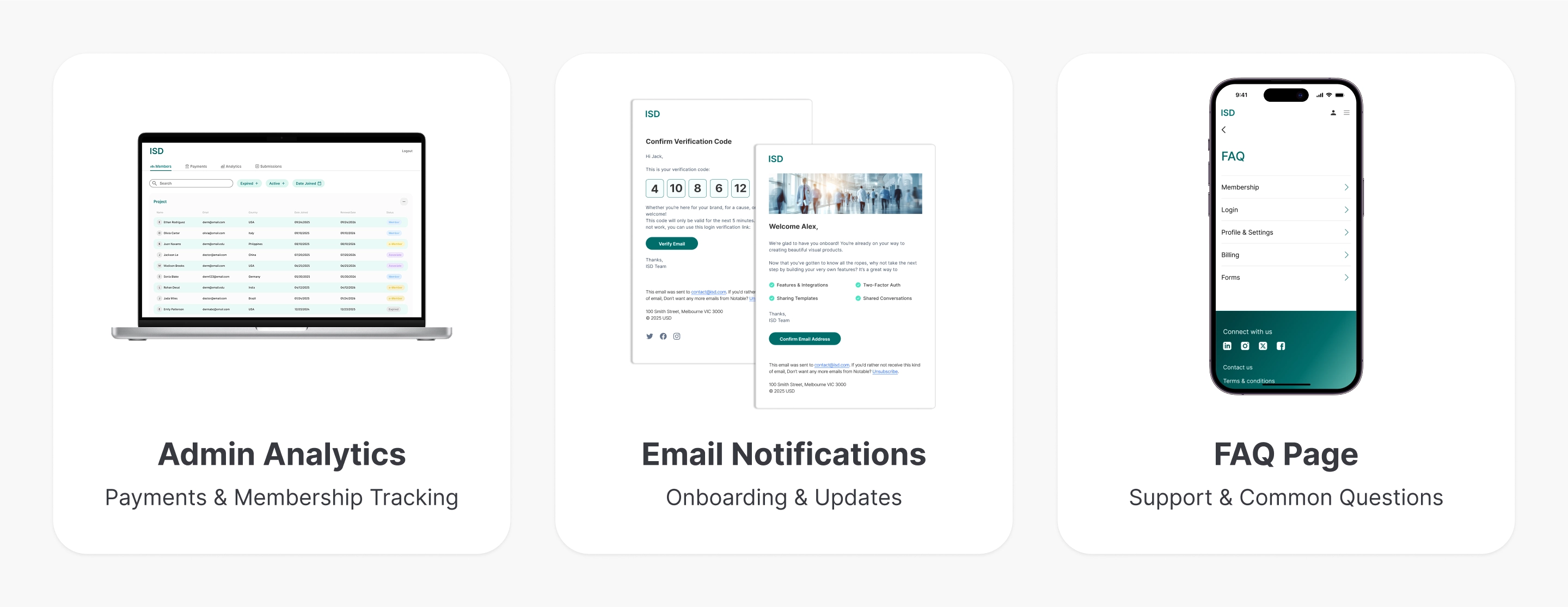
To support a smooth membership journey, we built an admin analytics dashboard for tracking payments and members, an email notification system for onboarding and updates, and an FAQ page for general support.


The Brookfield Properties presentation app is designed for marketing and leasing teams to showcase their signature properties around the world. The app is used across various devices and environments.


Due to the app’s diverse users across seven different countries, the client faced challenges in tracking its usage.


Due to the app’s diverse users across seven different countries, the client faced challenges in tracking its usage.

Informed by our preliminary research, we outlined the essential data and information types that users require for app usage analysis and future marketing planning.


Progressing to the design phase, we focused on developing quick wireframes. We crafted three essential pages: the home dashboard, location analytics, and technology usage, laying the groundwork for our prototype.

At this stage, we incorporated the client’s branding into our design, creating detailed charts and graphs for a more polished and functional prototype.




We identified three main target user groups – viewers, trial members, and long-term subscribers.

Using the existing app and our research as a foundation, we mapped out the key journey stages. We then detailed the site architecture to visualize every step users would take.


From the information architecture, we created wireframes for the key stages, then expanded these wireframes to accommodate the needs of different types of users.


We enhanced the UI and brand expression by incorporating black and gold, which convey a sense of luxury.







We built an interactive presentation app for desktop, iPad, and the web. This app allows the marketing team to access VR, 3D models, maps, and galleries, in addition to the presentation slides, all in one place.




To promote the building to the public, I assisted the marketing team in creating marketing materials, including emails, digital ads, and magazines.






Founder and CEO









Phase 1: Service Design
The Engagement Suite has key areas; Data, Culture, and Story. Based on the storybase we developed, we created the data collection and management tool. Utilizing the data, RAP can more effectively communicate their story and impact with stakeholders.




Phase 2: Brand Design
As a part of the improvement to external communication, I also contributed to developing RAP’s new branding. After discussing with various stakeholders of the organization, RAP’s logo was updated so it could convey the youths’ positive energy and bold, resilient spirit.



Research
To understand problems in menstrual health from micro to macro level, I conducted secondary research and primary research, which includes observation, survey, interview, and workshop.
Learning
From the research I learned that there is
• a lack of knowledge/awareness
• a lack of personalization
• an opportunity in connecting different industries

Based on the research, I ran an ideation workshop with 10 women, redefined the question, and created an opportunity map determine what would be the high-impact and feasible solutions.

The concept is to create an app, maru, that helps people who want to have healthier periods by providing menstrual resources, experts, health information, and period tracker, all in one place.


To hear users opinions and suggestions, I conducted three user testings that include a paper prototype workshop, business model testing (with product providers and medical providers), and an app interface testing.


The final prototype was all-in-one app that provides personalized health information, products, and professional help. I’ve also developed a business model to show how to gain profit by aggregation app.

The first step was to analyze the old app and seek improvement opportunities. Overall, the UI was flat, and the UX felt outdated—it almost felt like a static slideshow.

The main users were marketing and leasing teams across the globe, who utilized this app to showcase their signature buildings to prospective clients. Additionally, we identified where and on which devices they were using the app to better understand their needs. They primarily utilized the app in large conference rooms, during video calls, and at tradeshows.



In order to showcase a wide range of information for over 100 properties, we identified a key structure to ensure consistent patterns across the board. As the next step, we expanded the system map to outline the entire scenario.

We have developed a UI system, including icon and layout systems, in alignment with Brookfield’s branding.

We've published four different apps: desktop, iOS, web, and controller versions. This allows the team to use the app in every setting, whether in marketing suites or on the go.
The horizontal scrolling presentation allows the marketing team to showcase a dynamic vision. It is animated, responsive, and fully customizable.

The app includes various features such as narrative (presentation), image/video/3D gallery, interactive maps, interactive stack models and floor plans, and a 3D model.





Here are some examples how we supported the client.
